In my previous article, 3 Simple Steps to Make a REST API Call in SharePoint Designer, I went over the basics of making an HTTP service call in SharePoint Designer. In this article I plan to show you how you can make a GET call and how to retrieve the data from it. In particular, I will be making a GET call to retrieve a SharePoint list.
Note: This article does build upon the knowledge I shared in the previous article.
HTTP service call
Based on the previous article, you should have created the following:
- Header dictionary
- The HTTP call (we will modify this slightly)
- The if condition based on the response from the GET call
- The results of the call that are stored in a dictionary
Now that we have those four objects added to our workflow, we will want to edit the HTTP call to retrieve our SharePoint list. To do that, click on the URL of the HTTP call and modify it as follows:
[%Workflow Context:Current Site URL%]/_api/web/lists/getbytitle(‘List%20Name’)/items?$select=approvalstage,Title,purposeofauthorization,unbudgetedamount&$orderby=approvalstage
In the getbytitle, add your list name, separated by %20 for spaces. After the “$select=” you need to add your list column internal names (don’t have to include all of them). In the sample call above I’ve included an optional filter modifier, orderby, which will order my results by approvalstage.
Retrieve data from the dictionary
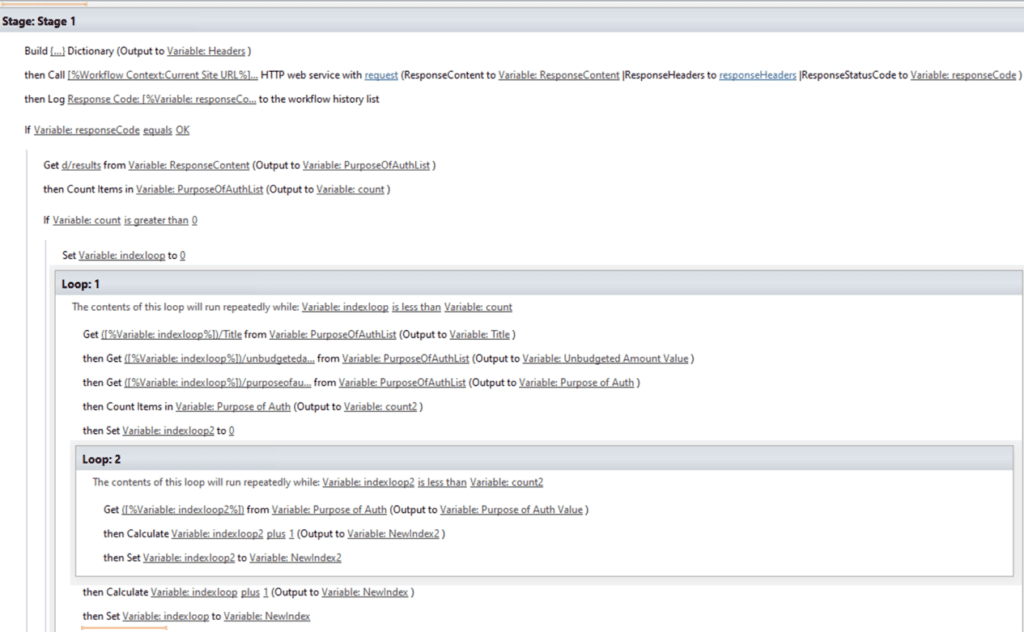
I’ve inserted a screenshot of the overall workflow below and will break it down into steps so you can follow along.
Now that you’ve stored the results of your data in a dictionary, the next step is to count those items to ensure your query returned some results. Then add an if statement to ensure the count of the dictionary is greater than zero. Inside the if statement, you are going to want to create an index variable (integer) and set it to 0. This index will be used in the loop to allow us to iterate over our list’s rows.
The loop has a condition to compare that the index is less than the count (number of rows returns by the GET call). In your loop you will add a get object to store the data of the column value. For example, if you want to get your Title value, you will insert “(<index var>)/Title” from the dictionary that you stored the results in and then create a string variable to store the value.
You will need to add separate get objects for each column that you want to retrieve from the GET call.
In the screenshot below you will notice that there are two loops, with the second loop nested in the first loop. The reason for this is because one of my fields is a choice field (multiple), which means there are can be multiple choices for each row. To deal with choice fields you will have to iterate through it just like you are iterating through the list.
You will notice I created a second index before the loop and apply the same logic as my first loop. At the end of the loop you will have to add + 1 to your index so that when your loop runs again it runs for the next row.